本文同步刊載於 我的個人部落格
在前一篇章節中,我們稍微認識了 NoSQL 這個新朋友,所以現在讓我們回到主軸,探討一下 Firebase 裡是怎麼儲存與管理應用程式的資料吧!
首先先看看官方拍攝的影片— What is a NoSQL Database?
Firebase 這個 Baas (Backend as a Service) 後端服務平台目前提供兩種基於雲端、用戶端可存取的資料庫解決方案,分別是 Cloud Firestore 和 Realtime Database 供開發者使用。Realtime Database 在中文裡可以理解為即時資料庫(或實時資料庫),對於需要跨客戶端即時同步狀態的移動應用程序來說,是一種高效能、低延遲的選擇,早期有非常多的 App 開發者就是使用它。
後來推出的 Cloud Firestore 則是用於移動應用開發的較新型資料庫。它以 Realtime Database 的成功為基礎,採用了新的、更直觀的數據模型,並且比 Realtime Database 擁有更豐富、更快的查詢和可擴展性。
現在網路資源中已有不少前輩分享過兩者的特性,因為做了不少功課,這邊我也分享簡單的比較表格,供大家認識兩種資料庫的特性。
| 比較值 | Realtime Database | Cloud Firestore |
|---|---|---|
| 中文名稱 | 即(實)時資料庫 | 雲儲藏庫 |
| 數據模型 | 一顆很大的 JSON 樹 | 相似於 JSON 的文檔集合 |
| 查詢時 | 同步數據、基本的查詢 | 複雜的排序和過濾功能 |
| CRUD 時 | 基本的寫入和事務操作 | 高級(可以運算的意思)寫入和事務操作 |
| 配置區域 | 僅限一個區域 | 可自動擴展多區域 |
| 安全性 | 授權跟驗證分開設定 | 結合授權和驗證的規則 |
| 離線支持性能 | Apple and Android clients | Apple, Android, and web clients |
有趣的是一個專案中可同時使用這兩種雲端資料庫,但它們本身整體資料的架構(數據模型)不一樣,所以資料也不互通,如果有使用 Firebase 開發的需求,可以參考並評估。
其實 Firebase 官方也有一篇文章,特別為不知道如何選擇的開發者做詳細的介紹—Choose a Database: Cloud Firestore or Realtime Database
其實乍看之下,很難看出差異點,此專案目前決定選擇使用 Cloud Firestore 來進行規劃與開發,主要是因為以下幾點:
之後改變主意也沒關係,這就是 side project 規劃過程中偶而會發生的事情之一。
既然決定要使用 Cloud Firestore 數據庫服務,那就來看看它的結構吧!
Cloud Firestore 是採用 NoSQL 中的文件資料庫(Document Database)
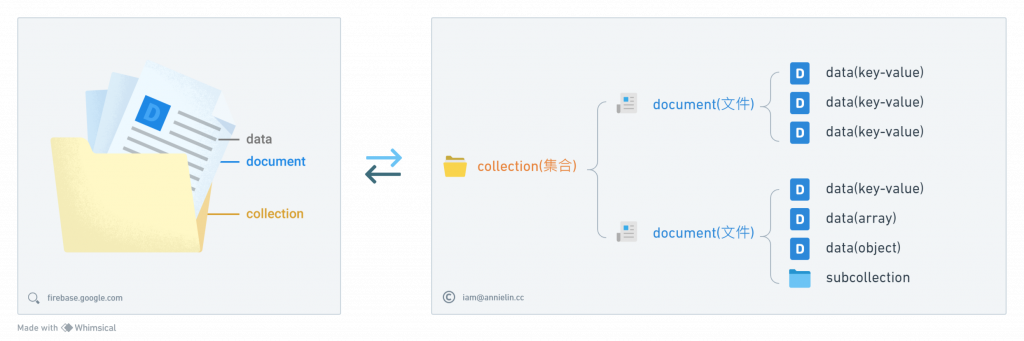
也稱為文件存放區或文件導向資料庫,依據目前官方的介紹,我將整體概念理解後做成下面這張圖:
簡單來說 collection (集合)是 document (文件)的容器,在 document (文件)裡,可以存放一組一組成對的 key-value 有序鍵值、陣列或複雜的 object 等 data(資料),有需要的話,也可以像上圖中第二個 document (文件)塞入 subcollection (子集合)。比較值得注意的是,document (文件)就是 Cloud Firestore 裡的儲存最小單位,如果你把文件刪光,那麼集合就不存在了(會自動刪除的意思)!
關於它的資料類型,則有 array, boolean, string, map, timestamp, geopoint, reference 等等,再後續開發篇幅會再介紹。
運作原理:https://firebase.google.com/docs/firestore/data-model?hl=zh-tw
資料類型文件:https://firebase.google.com/docs/firestore/manage-data/data-types?hl=zh-tw
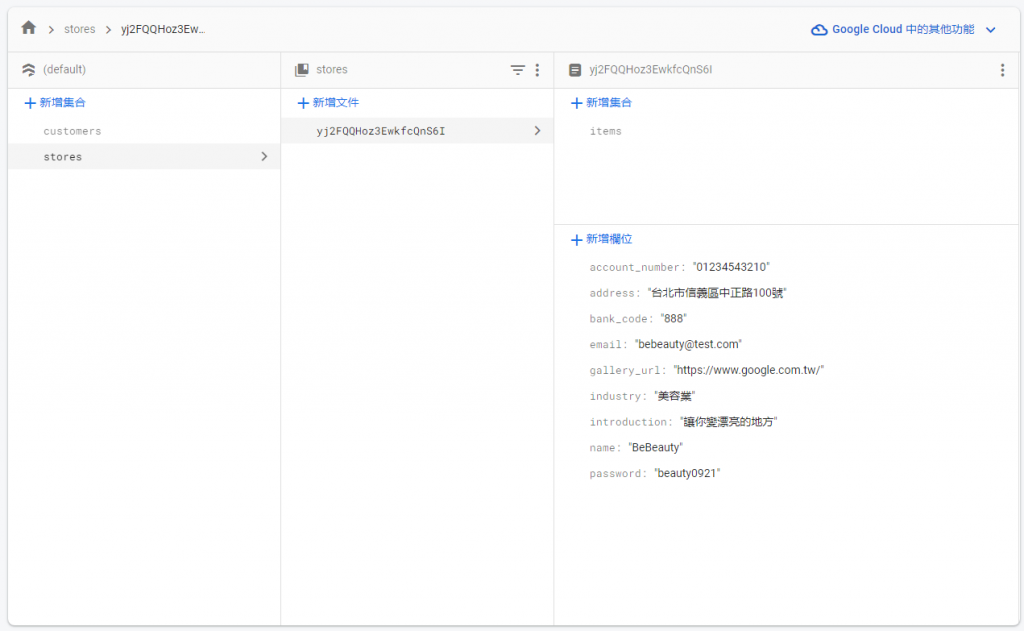
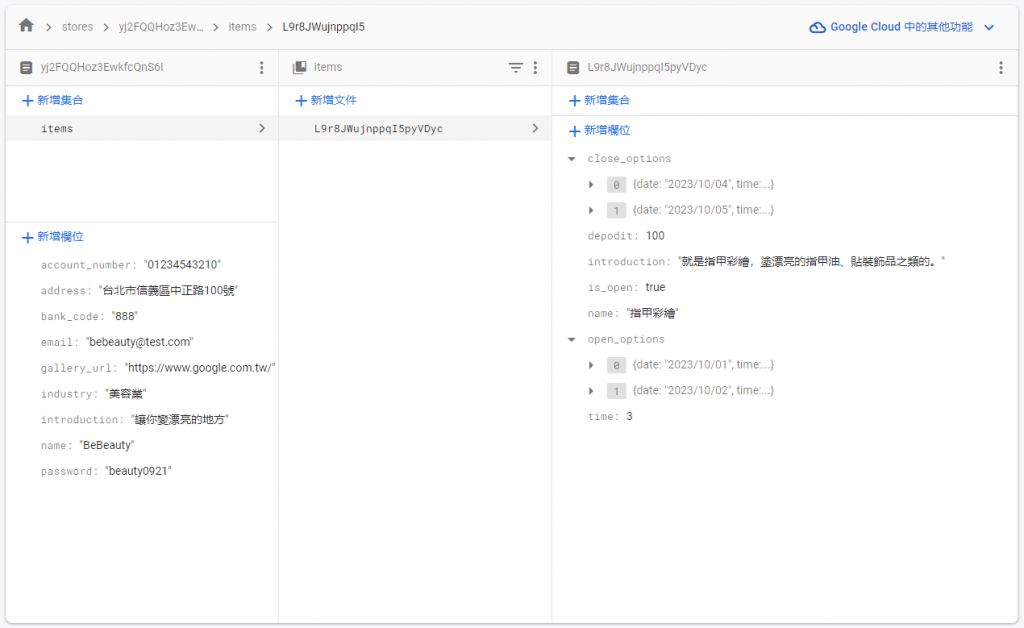
大致理解在 Cloud Firestore 的數據庫結構後,合併先前所提到的 side project 功能,可以統整並釋例以下內容:


整體來說,幾乎可以將 Cloud Firestore 理解為大型的 JSON 文件,所以對於前端工程師來說算是相對好上手的。今天以 Firebase 的 console 面版來講解資料庫規劃,是因為還沒有開始在專案中安裝(對!目前都還在規劃中),有了這些紀錄,後續在開發使用 Firestore 提供之函式時就會更加清楚了。
接下來的章節,則會是實作網頁線稿的部分,預計會以2~3篇之篇幅紀錄此 side project 的線稿如何製作,有興趣的各位可以敬請期待唷!
本文同步刊載於 我的個人部落格
